Background
The founder of Splitz had a vision: an app that would eliminate the awkwardness of splitting bills. With research backing her concept, she was confident in the need for such a product—but she needed help bringing it to life.
My Role
Lead UX Designer
Tools
Figma
Team
4 Designers
Timeline & Status
3 months
Overview
Splitz is a simple, secure, and efficient application designed to streamline group payments.
The Goal
- Refine the concept
- Create an intuitive experience
- Design an effortless product
My Process
Discovery, Ideation, Design, Delivery
The Problem
Meet Christina: A 26-year old marketing professional
Christina enjoys exploring new restaurants and catching up with her crew over good food. But when the check arrives, the fun often turns into a frustrating game of "Who owes what?"
Determined to report it, Lisa found the Fraud and Abuse Report Form—but frustration quickly set in:
- Someone forgets to send their portion.
- Another person rounds down, leaving Jordan to cover the difference.
- The group debates over splitting the tip.
She’s tired of texting reminders and waiting days (or weeks) for payments. There has to be a better way.
Enter Splitz—an app designed to make group payments simple, secure, and seamless.
The Solution
To create a seamless bill-splitting experience, we took a user-centered approach, focusing on college-age young professionals. By understanding their behaviors, pain points, and expectations, we refined the founder’s early concept into a fully developed, intuitive product.
✅ Researched user behaviors and needs to inform design decisions.
✅ Differentiated Splitz from competitors like Venmo, CashApp, and Zelle.
✅ Refined the founder’s vision into a practical, user-friendly solution.
✅ Designed for simplicity and efficiency, ensuring a smooth payment experience.
✅ Prepared the product for development, balancing usability and engagement.
The UX Process
How I Solved It
Discovery
Competitive Analysis

Before designing, I needed to understand the competition and identify opportunities to differentiate Splitz.
I analyzed popular financial apps like Venmo, CashApp, and Zelle to see what worked and what didn’t.
Venmo: The only app that showed friends’ payment activity, making transactions feel social. This inspired Splitz’s "Friends" feature.
CashApp: Heavy on product marketing, which we intentionally avoided to keep Splitz distraction-free.
Zelle: Simple and direct, reinforcing our goal of an effortless experience.
With these insights, I shaped Splitz into something uniquely valuable for users like Christina—a stress-free way to split costs with friends.
Ideation
User Flows
Upon receiving six user stories from our client, I distributed each user flow to our team members. I personally took charge of user flow 5, which focused on enabling users to follow and add friends seamlessly. To ensure the flow was user-centric, I conducted thorough research into how this interaction was typically handled in other mobile apps. This involved studying a range of mobile design patterns and drawing inspiration from them to craft a user flow that prioritized intuitiveness and efficiency.

Wireframes - Home Screen
After finalizing the user flows for the app, I proceeded to design the wireframes. In a span of just 24 hours, I crafted a holistic home screen that harmonized elements from all team members' designs. This strategy not only streamlined our workflow but also enhanced collaboration, resulting in improved design quality and efficiency. After gaining client approval for the home screen, our focus shifted to crafting the remaining wireframes.

Design
The Splitz Brand
Our client granted us creative freedom in selecting style and color schemes. The team collaborated to create a comprehensive style guide. I proposed a green palette, symbolizing safety, financial stability, harmony, and growth, complemented by two natural hues. I diligently maintained and updated the style guide throughout the design process, ensuring compliance with AA color accessibility standards.
The style guide encompasses a wide range of design elements, including brand colors, logos, typography, input fields, icons, buttons, imagery, the grid system, and the component library. My meticulous attention to detail and adherence to industry standards resulted in a visually cohesive final product that represented the client's vision for the brand.
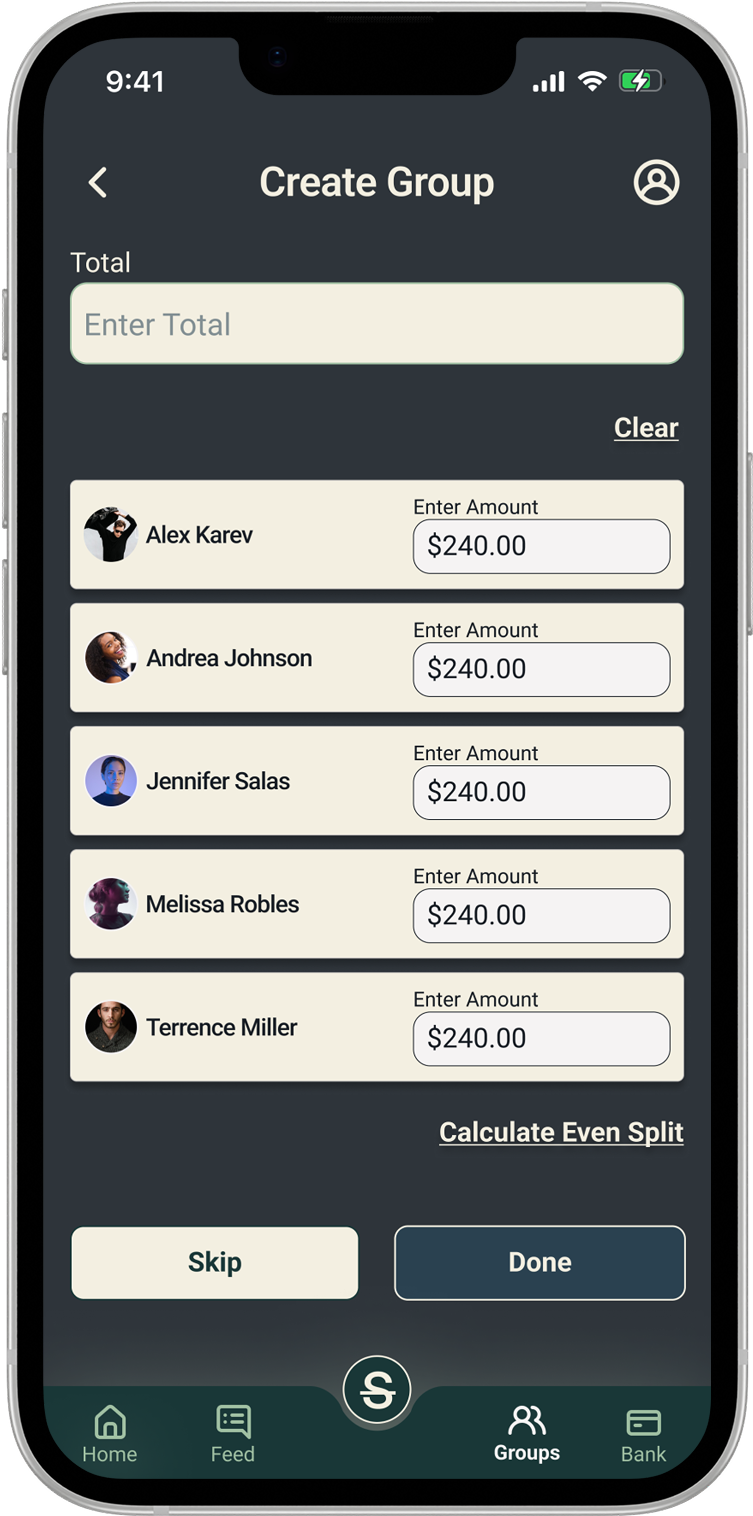
High Fidelity Screens
Initially, we created components and collaborated on user flow, working hard to meet the project deadline. We reviewed and refined work for consistency. I ensured pre-designed components were utilized where needed, maintaining design consistency for a polished final product meeting client requirements.
Prototype
While prototyping, I faced challenges with a screen linked to a placeholder email. I sought help from my team, uncovering a hidden layer within a search element causing the issue. It emphasized the value of seeking assistance. Additionally, Figma's limitations altered my prototyping plan for a screen, prompting me to adapt and find an alternative solution, emphasizing flexibility and focusing on the end goal.
Delivery
Developer Handoff
Following the approval of our high-fidelity prototypes, I crafted comprehensive developer handoff notes to communicate vital design information. Leveraging Figma's AutoFlow plugin and Sticky Notes functionality, I annotated our designs to enhance the developer's understanding of the user journey. Additionally, I utilized the Measure tool to provide accurate distance information between design elements. This approach ensured the seamless transition of our designs from prototype to development and underscored our team's commitment to delivering a polished end product.

Reflection
Final Thoughts
As project lead, I efficiently organized meetings and a collaborative schedule despite team members in different time zones. We relied on Slack for communication and made the most of dynamic meetings, discussing design specs and user concerns. Limited client feedback became a chance to improve communication and leadership, learning to navigate projects with minimal client input and leverage team expertise.
Growth
When approached by the Project Manager to lead a new client project, I initially felt apprehensive. As a newcomer to the company, I was still acclimating to the team of designers. However, my manager's confidence in my abilities inspired me to accept the challenge. I am proud to say that our team collaborated effectively, resulting in a remarkable experience for everyone involved and a successful product for the client. Together, we acquired valuable insights and skills that will benefit our future endeavors.